

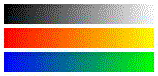
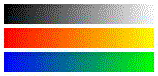
| Gradient 1 - 1021 colors | Gradient 2 - 66 colors | |
 |
 |
If both of the above images look about the same, then you are running a 256 color display and Netscape is dithering the image on the left to it's 216 colors. If the image on the left looks smooth but the image on the right looks all speckled, then you are running a high or true color display. The image on the left is a few simple gradients, saved in a low compression jpg format. In true color mode the gradient is very smooth and in high color mode it is still quite smooth (although the number of distinct colors falls to 419). The image on the right is a screen capture of the left image through 256 color mode.
I know its tempting to say phooey on anyone using only 256 colors, but keep in mind that a lot of people do just that. If your image is a photograph in jpg format there's not too much you can do. Photographs are simply going to look a little worse to those running 256 colors.
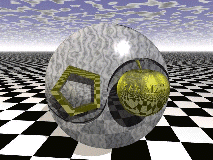
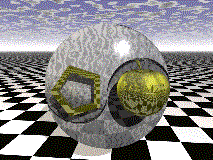
| Photo 1 - 20186 colors | Photo 2 - 61 colors | |
 |
 |
Once again, if the images look about the same then you are in 256 color mode. If the image on the left looks significantly better than the image on the right then you are in high or true color mode. If this is the case then the image on the right is how people running 256 colors will see your picture. But, like I said, with photographs, there's not a whole heck of a lot you can do.
It's a very similar situation using gif images. Even though a gif image can only contain 256 colors, if they are not Netscape's colors, the image will get dithered... ...except when you view a single image through the browser. By that I mean not an image in a web page, but viewing the image directly. As an exercise, right click on the image Ball 1 and choose View Image (Netscape only). What you will then see is the browser displaying the image directly and not by way of a web page. Since the browser knows that no other image will be coming down the pike, it will relax it's 216 color rule and allow your computer to display whatever 256 colors it wants to.
| Ball 1 - 232 colors | Ball 2 - 62 colors | |
 |
 |
One area where we can make a difference, is in drawings. Anything that doesn't contain a lot of gradients. Below are a couple of good examples.
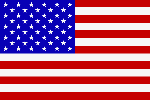
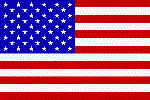
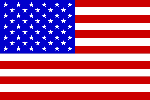
| Flag 1 - 18 colors | Flag 2 - 28 colors | Flag 3 - 9 colors |
 |
 |
 |
| Button 1 - 18 colors | Button 2 - 12 colors | Button 3 - 5 colors |
We have Image 1 and Image 2 just like the ones before. (depending on your browser and it's configuration). But now we have this third image. The third one should look just fine to everyone. It is nice and smooth even at 256 colors.
| << About Netscape's Colors (part 1) About Netscape's Colors (part 3) >> |
| Upload Your Pages Color Chart Practice Exercises Color Picker |
| Index & Quick Reference Barebones HTML Guide Table of Contents |
| Print version available PageTutor.com membership |